A good, simple logo goes a long way
 How to
How tohidden for layout purposes
So, you have a name for your group, but what about a logo? Why would you want or need a logo?
- A logo is, in short, a symbol or other design adopted by somebody to identify what they do or produce. Think the Nike “Swoosh” or McDonald’s “Golden Arches” – you see the symbol and you know immediately what the brand and products behind it are.
- Consistent use of a good logo makes you look (more) professional, and people will be more inclined to take you seriously (and volunteer their time/money for your cause).
You really only need a simple text logo in a “pretty” font in order to start out. There is no need to us a software like Gimp even, provided you know how to install a font, and you are aware of what Google Fonts are, for example. If you are worried that you won’t be able to use the special font logo on a website, because it’s not a picture and not all browsers support all fonts, not to worry. Below, we’ll provide you with a “hack” for that.
- Open a text editor or slide application of your choice. Refer to the “software” section in this section or in the copywriting chapters.
- If you’re using a text editor like Word, make the margins of the page at the most 0.5″ all the way around. Change the orientation of the page from portrait to landscape.
- Write down your name or your group’s name. If you’re using a slide application like PowerPoint, you’ll have to insert a text box to achieve this.
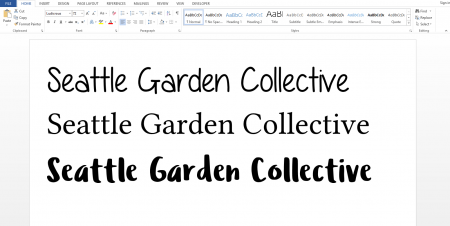
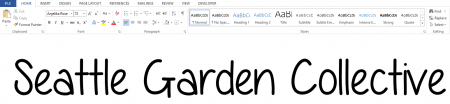
- Change the font to something you like. That can be as simple-looking as Arial or Helvetica, or it can be more “fancy”, like the one we’re using, which is called “American Typewriter”.
- Make the phrase as big as you want, but at the most as big as the page so it doesn’t bump to the next line.
- Here are some examples:

- Next, be sure to increase the zoom of what you see on your monitor. It should fill the screen.

- Here is how we get this into a picture you can use for, say, a website. All you need to do is to either take a screenshot, or, on most modern Windows machines, you have a snipping tool at your disposal (since Windows 7 it has been included as a part of the OS). On a Mac, you’ll use Grab to achieve the same result. Full size, this logo is 1,500 pixels long.

- You can make it as fancy as your software allows you to go. You can also choose different colors, of course, so instead of black print on a white background, you can make it green print on a yellow background. Whatever you want.